Static Maps
The Radar Static Maps API generates standalone images of Radar Maps that can be easily embedded anywhere an image can be used. These images can be created without the use of Javascript or any additional mapping libraries.
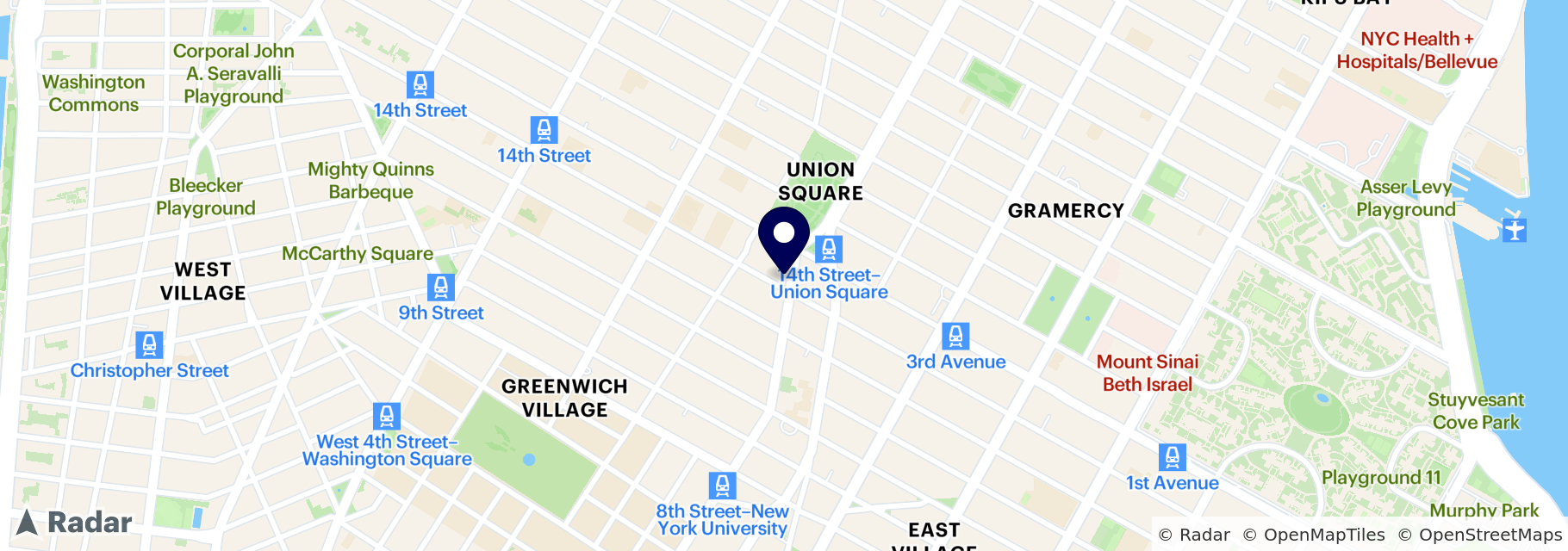
For example, here's a Radar Static Map displaying a marker for Radar HQ:
<img src='https://api.radar.io/maps/static?width=910&height=320¢er=40.73430,-73.99110&zoom=15&style=radar-default-v1&scale=2&markers=color:0x000257|40.73430,-73.99110&publishableKey=prj_live_pk_...' alt='Radar Static Map over New York City' />
How it works#
To generate an image with Radar's Static Maps API, simply make an HTTP request with your desired map size, location, and any markers (map pins) for highlighting important features.
Static Map images can be used inline with HTML <img> tags by setting the src attribute to the Static Maps endpoint.
Configuration#
Definition#
GEThttps://api.radar.io/maps/static Parameters#
| Name | Default | Possible values | Description |
|---|---|---|---|
width | none (required) | number | The width of the image in pixels as a number between 100 and 2048. |
height | none (required) | number | The height of the image in pixels as a number between 100 and 2048. |
center | none (required, unless markers are provided) | string | The coordinates specified in latitude,longitude format for the center of the map. If center is not provided then the map will be centered to visibly fit all markers in view. |
zoom | none (required, unless markers are provided) | number | The zoom position of the map which is a number between 1 and 23. If zoom is not provided then the map will fit the view to the markers. |
scale | 1 | number | The scale or resolution of the map as a number between 1 and 3. This is useful for high-density displays and will affect the width and height parameters by returning an image that is the product of the width/height and scale. |
style | radar-default-v1 | radar-default-v1, radar-light-v1, radar-dark-v1 | The style of the map. See map styles for more details. |
markers | none | string | For rendering markers on the map. See markers for more details. |
Markers#
Adding markers (or map pins) to your static images can be useful for highlighting important features on your map. The Static Maps endpoint accepts a markers parameter that can be configured for rendering one, or many markers on the map.
Each markers parameter is made up of optional markerStyle sections, and one or more markerLocations.
markers=markerStyle|markerLocation1|markerLocation2|...markerLocation are specified in the following format latitude,longitude and are pipe separated.
markerStyle are specified in the following format optionName:optionValue and are pipe separated. markerStyle have the following options:
color(string, optional): The color of the image specified as a hex in the following format0xFFFFFF. The default value if color is not specified is0x000257.size(string, optional): By specifyingsize:smallas an option, you can render a scaled down version of the marker.
For instance, to apply a single marker styling to multiple pins:
https://api.radar.io/maps/static?width=1000&height=1000&style=radar-default-v1&scale=1&markers=color:0x000257|40.73430,-73.99110|40.706436,-73.997271&publishableKey=prj_live_pk_...
Additionally, if you want more than one marker style in an image, you can provide multiple markers parameters in the request.
markers=markerStyle1|markerLocation1|...&markers=markerStyle2|markerLocation2|...
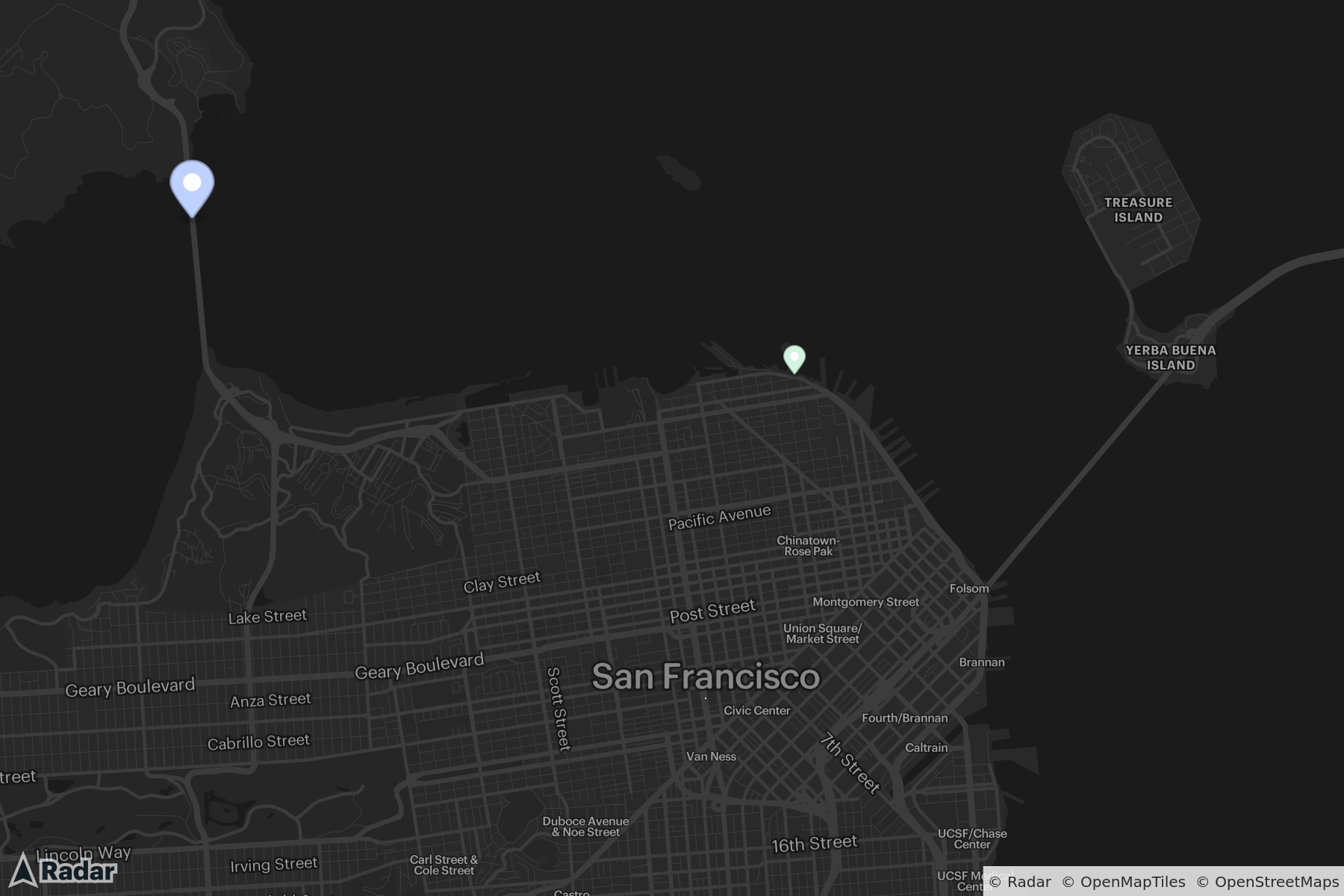
An example request with two different styles is defined below.
https://api.radar.io/maps/static?width=900&height=600¢er=37.80176,-122.42376&zoom=13&style=radar-dark-v1&scale=2&markers=color:0xD1F3E0|size:small|37.808387,-122.409673&markers=color:0xBFD1FF|37.822503,-122.478923&publishableKey=prj_live_pk_...
Examples#
Embedding a Radar Static Map using HTML#
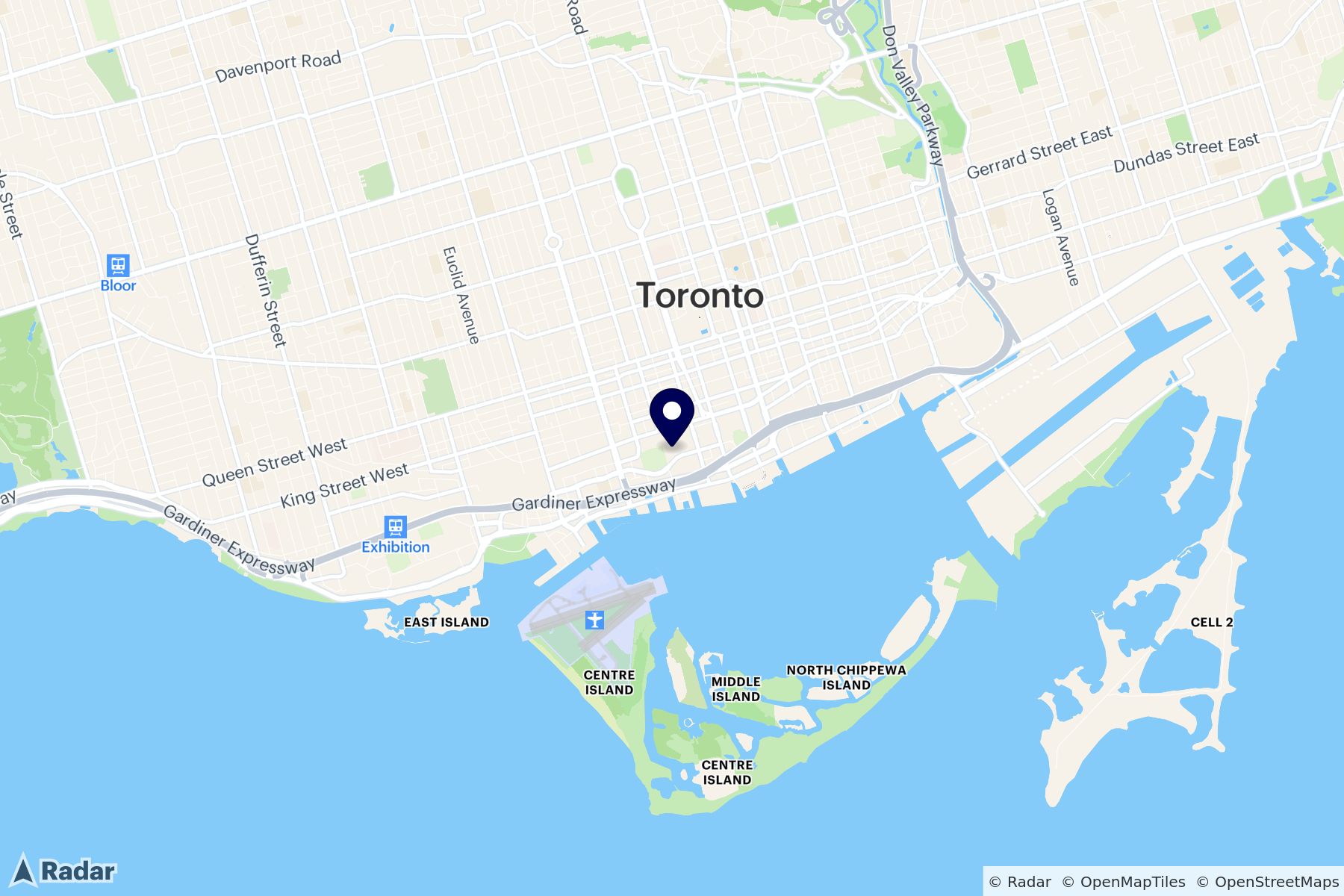
Radar Static Maps can easily be embedded into <img> using the element's src attribute. For instance, if we wanted an image of a map with the following attributes:
- width: 900
- height: 600
- center: 43.64259,-79.387087
- zoom: 13
- style:
radar-default-v1 - scale: 2
- marker:
- color:
0x000257 - location: 43.64259,-79.387087
- color:
We can specify these options as query parameters in the image src.
<img src='https://api.radar.io/maps/static?width=900&height=600¢er=43.64259,-79.387087&zoom=13&style=radar-default-v1&scale=1&markers=color:0x000257|43.64259,-79.387087&publishableKey=prj_live_pk_...' alt='Radar Static Map centered around the CN Tower' />
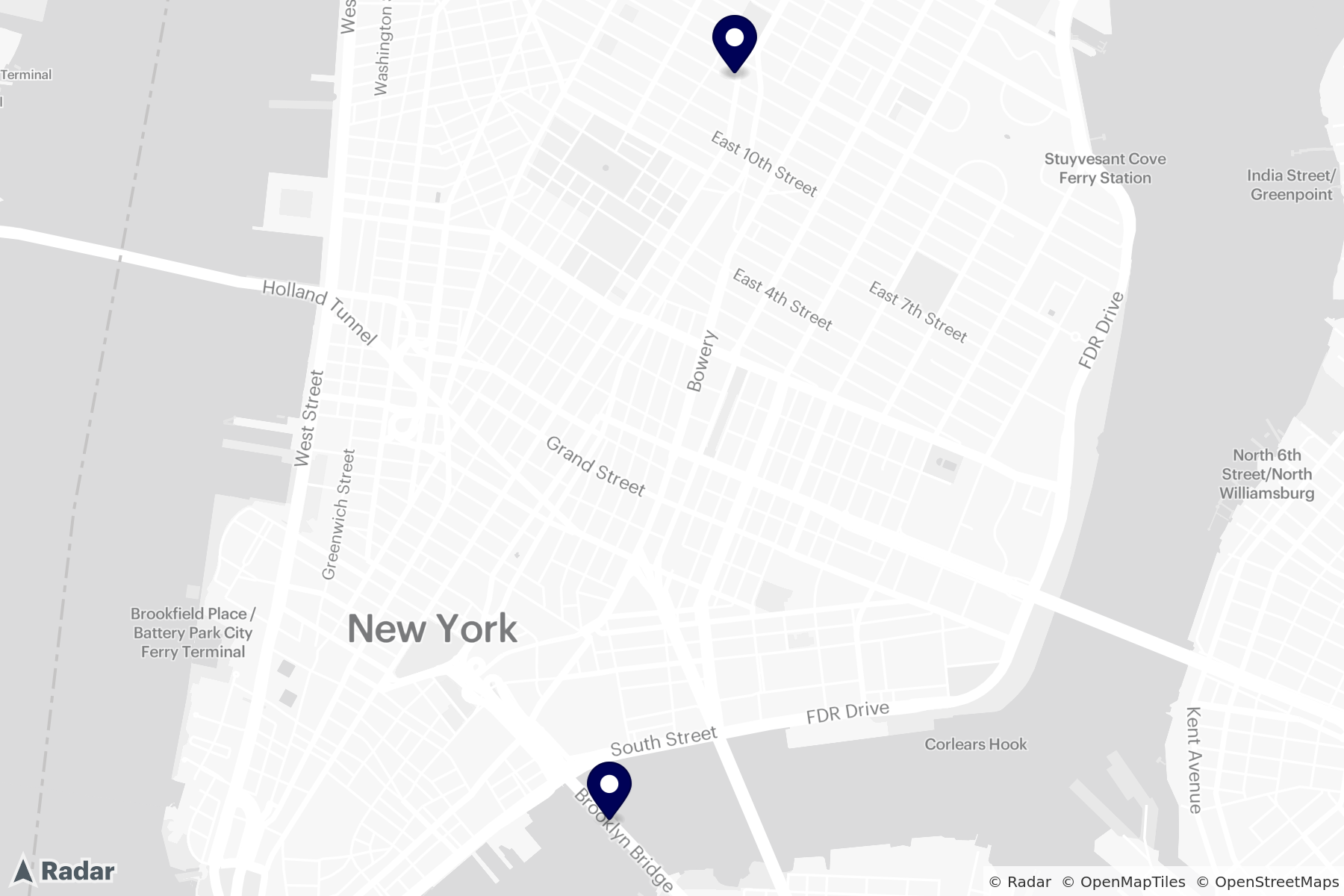
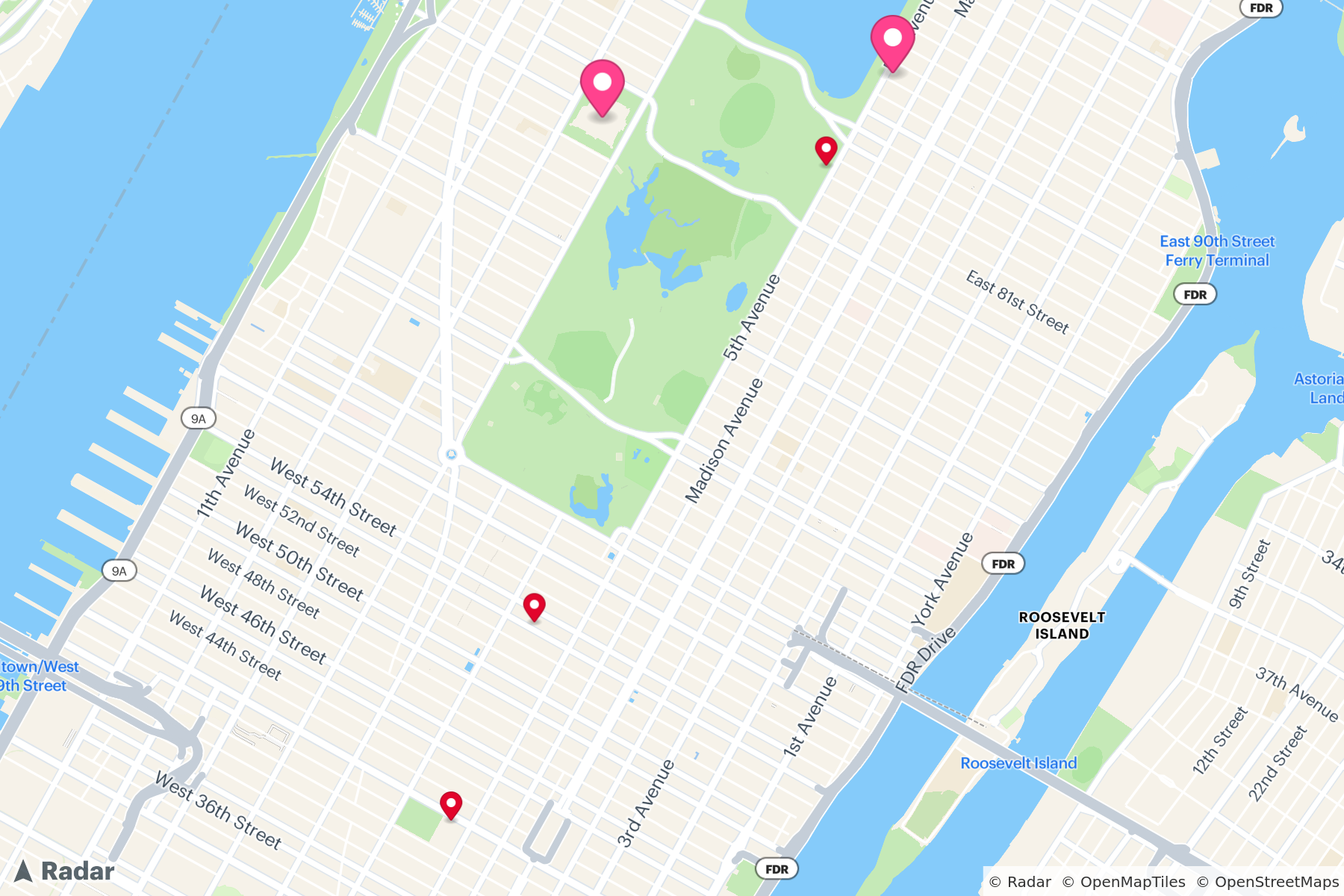
Autofitting map bounds to markers#
When markers are included as part of the Static Image request, you have the option for the center and zoom to automatically be determined based on the markers locations.
By omitting the center and zoom parameters, the map's position will be calculated to ensure all markers are visible.
https://api.radar.io/maps/static?width=900&height=600&style=radar-default-v1&scale=2&markers=color:0xFF428E|40.781196,-73.974075|40.782938,-73.959041&markers=color:0xE2052C|size:small|40.779344,-73.962486|40.76144,-73.977597|40.753664,-73.981905&publishableKey=prj_live_pk_...
Images for high resolution device#
When embedding images on high resolution devices, images may look blurry (low resolution) or be too small if the image is not scaled to match the device's pixel ratio.
The scale parameter can be used to increase the resolution of an image, while keeping the same map area visible. For example an image with scale=2 will return an image that is two times the size, but at the same zoom/area.
https://api.radar.io/maps/static?width=200&height=200¢er=40.71297,-74.00183&zoom=12&style=radar-default-v1&scale=2&publishableKey=prj_live_pk_...| 200x200 @ 1x scale | 200x200 @ 2x scale |
|---|---|
 |  |
Coverage#
See Maps coverage for more details.
Support#
Have questions? We're here to help! Email us at support@radar.com.